How does Google crawl your Bubble app? search engine optimization best practices
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

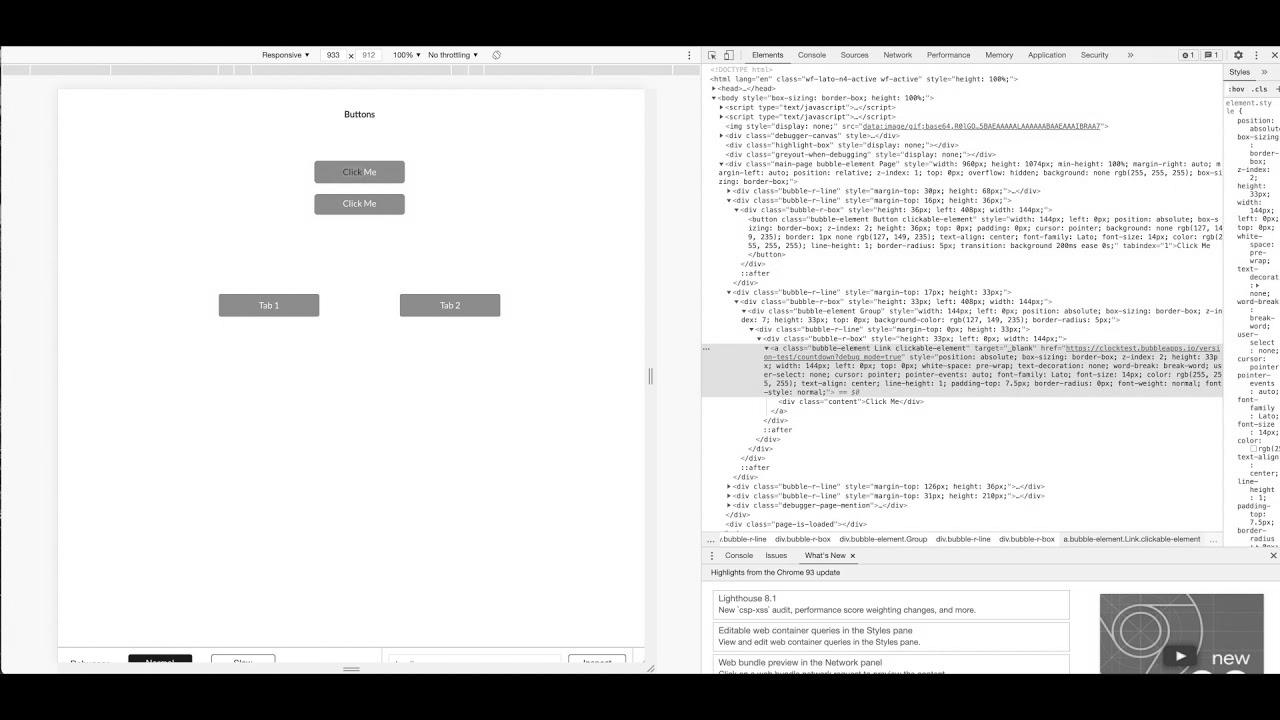
Make Search engine optimization , How does Google crawl your Bubble app? search engine optimisation Finest practices , , Bo5pUO4KYDk , https://www.youtube.com/watch?v=Bo5pUO4KYDk , https://i.ytimg.com/vi/Bo5pUO4KYDk/hqdefault.jpg , 558 , 5.00 , How does Google crawl your Bubble app? search engine optimization Finest practices On this tutorial we will take a look at how the googlebot crawls your ... , 1632729222 , 2021-09-27 09:53:42 , 00:09:33 , UCWNxm2Zexcrz3D5iDIZbw1A , Anti Code , 28 , , [vid_tags] , https://www.youtubepp.com/watch?v=Bo5pUO4KYDk , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=Bo5pUO4KYDk, #Google #crawl #Bubble #app #web optimization #practices [publish_date]
#Google #crawl #Bubble #app #search engine optimisation #practices
How does Google crawl your Bubble app? SEO Finest practices On this tutorial we'll take a look at how the googlebot crawls your ...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die 1. Search Engines an, das frühe Web zu sortieren. Die Seitenbesitzer erkannten direkt den Wert einer lieblings Positionierung in den Suchergebnissen und recht bald entwickelten sich Firma, die sich auf die Besserung spezialisierten. In Anfängen geschah der Antritt oft zu der Übertragung der URL der speziellen Seite bei der verschiedenartigen Suchmaschinen im Netz. Diese sendeten dann einen Webcrawler zur Untersuchung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Webpräsenz auf den Web Server der Search Engine, wo ein weiteres Computerprogramm, der gern genutzte Indexer, Informationen herauslas und katalogisierte (genannte Wörter, Links zu diversen Seiten). Die späten Modellen der Suchalgorithmen basierten auf Informationen, die anhand der Webmaster auch vorhanden wurden von empirica, wie Meta-Elemente, oder durch Indexdateien in Search Engines wie ALIWEB. Meta-Elemente geben einen Eindruck über den Essenz einer Seite, dennoch stellte sich bald hoch, dass die Einsatz dieser Details nicht gewissenhaft war, da die Wahl der angewendeten Schlüsselworte dank dem Webmaster eine ungenaue Vorführung des Seiteninhalts spiegeln kann. Ungenaue und unvollständige Daten in den Meta-Elementen vermochten so irrelevante Websites bei individuellen Stöbern listen.[2] Auch versuchten Seitenersteller diverse Fähigkeiten in einem Zeitraum des HTML-Codes einer Seite so zu steuern, dass die Seite passender in Serps gefunden wird.[3] Da die damaligen Internet Suchmaschinen sehr auf Gesichtspunkte abhängig waren, die bloß in den Koffern der Webmaster lagen, waren sie auch sehr vulnerabel für Abusus und Manipulationen in der Positionierung. Um überlegenere und relevantere Urteile in den Serps zu erhalten, mussten wir sich die Anbieter der Suchmaschinen im Internet an diese Ereignisse einstellen. Weil der Erfolg einer Suchmaschine davon abhängig ist, wesentliche Suchresultate zu den inszenierten Suchbegriffen anzuzeigen, vermochten ungeeignete Testergebnisse dazu führen, dass sich die Mensch nach anderen Wege bei der Suche im Web umblicken. Die Erwiderung der Suchmaschinen inventar in komplexeren Algorithmen beim Ranking, die Kriterien beinhalteten, die von Webmastern nicht oder nur schwer steuerbar waren. Larry Page und Sergey Brin entwarfen mit „Backrub“ – dem Stammvater von Die Suchmaschine – eine Suchseite, die auf einem mathematischen Matching-Verfahren basierte, der anhand der Verlinkungsstruktur Seiten gewichtete und dies in den Rankingalgorithmus reingehen ließ. Auch andere Search Engines bezogen zu Gesprächsaufhänger der Folgezeit die Verlinkungsstruktur bspw. in Form der Linkpopularität in ihre Algorithmen mit ein. Bing
This is super helpful. I have a page with elements that show via animations when the page is scrolled down – Do you think these elements are read by Googlebot or not?
This is actually really helpfull. Thank you.
Du kannst die States mit einem Group/Link Button lösen.
Link geht auf parameter und parameter triggert den Content.
Url/?state=a
Condition: get url parameter state is a, show content